Wednesday, December 22, 2010
Simple Facebook Integration
<iframe src="http://www.facebook.com/plugins/like.php?layout=button_count&show_faces=false&width=80&action=like&font=lucida+grande&colorscheme=light&href=http://www.hackingsilverlight.net/" allowtransparency="true" style="border: medium none; overflow: hidden; width: 80px; height: 21px;" frameborder="0" scrolling="no"
> </iframe>
when you run that html is should show up in your browser like this:
[ > ]
So going back up to the html code above you'll note its all an iframe referencing the facebook 'like' php file via an http reference (url). when looking closely we can see that there are a number of query string parameters. for the most part the only one you need to edit is the last one which should be the url of the page in which you embed this html. and thats pretty much it. :)
Tuesday, December 7, 2010
Making the MS Adcontrol REALLY work on phone 7
You went out to this site:
https://pubcenter.microsoft.com/Login
and created an 'ad unit' and gotten an application id for your app.
you then have downloaded the phone 7 ad SDK from this link
http://advertising.microsoft.com/mobile-apps
included and referenced the ad DLL and created the xaml that looks to the effect of :
(at the top of your xaml)
xmlns:advert="clr-namespace:Microsoft.Advertising.Mobile.UI;assembly=Microsoft.Advertising.Mobile.UI"
(some where on the page)
<advert:AdControl x:Name="AdvertControl"
ApplicationId="[Guid here]" AdUnitId="[ad unit id here]"
AdModel="Contextual"
RotationEnabled="True" Width="480" Height="80"
Margin="0,-1,0,0" UseLayoutRounding="False" VerticalAlignment="Top" d:LayoutRounding="Auto"
d:LayoutOverrides="Height" >
</advert:AdControl>
you've compiled and uploaded and even went so far as to test your app using the test values they provide for the application id and ad unit id... your app is approved but your not getting any hits...
hmm... what you have over looked... oops they left out one tiny detail... at least in all the directions I have found... in your constructor or in our override onnavigateto try adding this little bit of C#...
AdControl.TestMode = false;
really? as much as it makes me tired all over... yes this is all the magic I needed todo...
Friday, December 3, 2010
Windows Phone 7 Socket Support...
if you have a dev account and or otherwise unlock your phone you can run unmanaged code... again Jeremiah does a wonderful hack with source using sockets on phone 7... don't worry this is another hack that won't get through the phone 7 market place vetting process but its fun to play with. check out Jeremiah's project here with source code:
http://groups.google.com/group/wpf-disciples/browse_thread/thread/e8f14483a41e6b0d
What I tell Designers to give me... Integrating and Digital Zen
Your response probably depends alot on your background. If you a ms zeolot you might think, why the heck not? if your a designer you might think 'dah' and there is a spectrum in between but as it turns out the biggest reason that its not cost effective is that there is a way... a straight and narrow path to a User Experience 'Zen' like team that works much like the above w/o using all microsoft coolaide (*gasp).
shhh... don't tell the ms ninjas...
As it turns out Microsoft did a bang up job with expression blend and probably the key thing is that blend does a wonderful job of importing adobe assets so well in fact that with a little bit of communication and learning to work together we still are able to achieve that zen state of designers, developers, IA's and the like working together at the same time on design and implmenetation. But there is a bit of a list I like to give my designers :) (don't worry there is another list for dev's;) for work on digital experiences
item 1. a pdf of everything they send me showing what they see looking at the assets (wiresframes, comps, redlines etc) native format is awesome too.
item 2. all typography with any font of any element that could maybe ever be dynamic as part of a digital experience I want a PSD typographic red line.
item 3. TTF's for all the special fonts that didn't come over in the PSD typographic red line.
item 4. all the UI elements are in AI (Adobe Illustrator). why? because it comes into blend almost as native XAML as its all vector based.
item 5. make sure all the elements are grouped in illustrator and named with something meaningful to humans... :)
item 6. illustrator elements must be inside the illustrator canvas or they don't work at all.
item 7. communication, communication, communication. talk about it. lets design together, walk me through the vision.
item 8. be nice to developers, not all of them understand the difference between Verdana and Helvitica nor do many of them appreciate the difference between padding=5 and padding=5.56793845. they are handicapped that way frequently.
now we can build some hot and sexy ui which is the only way I like my ui. if I don't have an emotional experience when I look at the ui the first time its not good enough.
From a business standpoint its not cost effective to re-train and re-purpose when we can do the same thing and still keep people in the tools they enjoy.
note: there is also a rumor aobut FXG files but I haven't tried yet but promises to be better the AI files.
Wednesday, December 1, 2010
Performance Optimization on Phone 7
For those of you that know me, you might wonder why I would be writing an article on Performance Optimization for Phone 7, I mean sure it’s Silverlight; and phone 7 has this coolness factor but I always talk about User Experience right? So what gives you ask?
Well when it comes down to it, without performance you don’t have much to experience. The dirty little secret is that performance optimization is a critical often ignored part of good user experience design more so when we are talking about a device barely bigger then a pocket calculator. Time and time again I’ve seen user studies where users see nothing changed for 2 seconds and they navigate away or otherwise assume the application is broken or the device is broken or the web page is broken. Users have no patience and the worst part is that 99% of performance optimization is… wait for it… managing user expectations or in other words ‘perceived performance’
Perceived Performance
Perceived Performance, what is that all about? Perceived performance is the difference between letting the user know that your app is doing something (by say using a loading animation) verses just a black screen. In fact much of the requirements around getting Windows Phone 7 applications into the market place are about perceived performance. Take the preloaded image that is included in your default project, if you don’t have one of those preloader images in your application then your application had better be bleeding fast or no market place for you. Applications only get a few seconds before they have to be up and loaded. For building ‘perceived performance’ and a great user experience start here with a custom preloader. Don’t just go with the default from visual studio either:

Figure 1: Default Splash Screen Image From Visual Studio
Start by building anticipation on phone 7 for your application with making this default preloader screen cooler or more ‘engaging’. You’ll note that in the default project this file is called ‘SplashScreenImage.jpg’. When you edit this file make sure it stays a ‘JPG’ too. JPG rendering on phone7 is much faster than PNG’s and certainly don’t stick other formats on your phone. The one exception to this would be using PNG’s when you need transparencies for example when making app bar icons. Here is an example of a great preloader that builds anticipation:
Figure 2: Customized Splash Screen Image
In this case the user is so caught up in the preloader that in this example the user generally wants to figure out how to get back to this preloader screen. Not only does this build anticipation but the user is generally so engaged that they don’t even notice the slow load and even might complain it loads to fast.
Perceived performance is about engaging the user quickly even if you app isn’t ready and this was one example. If you expect to sell your app your UX (User Experience) needs to be more than just a pretty face it needs to be highly optimized even if that just means perceived optimization. Let’s look at other ways we can make our apps scream.
9/10s of the law
Perception is 9/10s of the law figuratively but after the splash screen what is next? After your splash screen or preloader is thrown up on the screen next your app has the chance to load. Making sure you app loads quickly is critical again to over all perceived performance. In practice this means that your constructor should not execute more than it needs to quickly get something up. If you start some doing some huge work in your constructor then you are going to quickly start blocking your UI. Don’t do real work in the constructor as this will slow your UI loading. The less code between your preloader image and the app the better, but you ask what if I have a real app that needs to do real work?
Ok fine you’ve written a real app that needs to do some real work before it start working. Again part of managing user expectations is about ‘perceived performance.’ This doesn’t mean your app can’t do real work on such an under powered device (compared to my dual proc quad core 64-bit, liquid cooler desktop dev box), it just means you have to do it more intelligently. Our first real trick in learning to do this other then learning what not to put in your constructor is to use elements that are pushed onto the composition thread to keep people waiting.
What? Composition Thread? What is that about?
Threading on Phone 7
A big part of performance on the phone 7 is understanding the threading model. On the phone 7 we don’t get back ground process’s that we can run when our apps are not on the screen but we do get a few tricks that allow us to do some simple threading in the app. Basically on the phone you have 2 threads, the UI (User Interface) thread that is basically your app plus you have can some user defined threads but you also have this idea of a composition thread which you don’t have direct access to but you can take advantage of.
What is cool about the composition thread is that it is not blocked by the UI thread. If you have work that can be done on the composition thread it can continue even if your app is completed blocked via the UI thread doing some huge work. Typically you might have a waiting animation or a progress bar when something like this happens.
Say our app is loading something and we block our UI thread so we and the default progressbar control that is build into the Phone 7 Silverlight framework like this... (the rest will be in Code Magazine)
Monday, November 22, 2010
Using the Visual State Manager
This States tab, and moreover the entire Visual State Manager infrastructure, was built as part of Expression Blend but has been added to the underlying framework as of Silverlight 4. You can tweak the code in Visual Studio, but the VSM was designed for use in Expression Blend or specifically to make it easier for designers to work with visual states of objects. Here, you will use the VSM to create a custom skin or template and then use the VSM to help build or change the default animations and transitions between states.
Start by creating your custom control template.
Creating a Control Template(s)
Since control templates are baked-in, sometimes creating a control template can be very difficult to extrapolate independently without Expression Blend. In Expression Blend it's really simple.
1. Start by selecting the control. At the top of the design surface, you see a breadcrumb that shows the control in question as the root item. If you select the breadcrumb, you will get a drop-down menu that lets you select either Edit Template or Edit Additional Template.
2. Normally you select Edit Template, which displays an additional menu consisting of Edit Current, which will be disabled; Add Resource, which will also be disabled; as well as Edit a Copy or Create Empty. You will also generally want to select Edit a Copy, at least until you understand the templates enough to build them from scratch and know what "states" are available. For most people, it is easier to just edit a copy of the default template.
3. When you select Edit a Copy, the Control Template dialog appears. Because a control template is a style resource, a box comes up so you can give the resource a proper name. All the correct settings are there by default. You do have the option to have the new control template put into the application or you can also create a new resource dictionary and have the control template go there.
4. Once you select the settings you want, click the OK button. All of the underlying code required to support this new custom template (that is a copy of the one baked in) is added to your project; in addition, the control is bound to this new custom template. Now you click the States tab.
All the states and transitions to each state are divided into what is a tree. When you select any of these, that state is applied visually in the design surface. In addition, the state properties show in the Properties pane so that they can be customized as needed visually without going into code. However, you can open the project in Visual Studio and edit the template if you want to. You will also note that the Visual Tree shows all the elements of the template for you to select as well, and you can remove any element you do not need to complete your custom control template.
Note: The Visual Tree is a representation of your UI and how it is rendered visually and how the underlying engine renders elements to the screen. Some things might not be in the Visual Tree because they are in a collapsed state. In other words, Visibility='Collapsed' rather than Opacity='0' where the Opacity='0' is considered to still be in the Visual Tree.
Customizing Visual States
When customizing elements of your control template, you generally are going to use the VSM States tab and the Visual Tree in the Objects and Timeline viewer, as well as the design surface and Properties pane. (You can also edit it in the raw XAML if you are comfortable with that but, keep in mind that some default templates can be very complex.) Often when you are customizing the control, the entire look and feel needs to change. When you select your control, you can go to the Visual Tree and delete anything you do not want or entirely replace it by pasting in whatever it is you want or editing it on the design surface.
To change the state, select the correct state in the VSM State tab, which turns on the State Recorder, and change the control however you like. For example, if you select the state of a button, that state is shown on the control on the design surface. You then can select the element of the control in the object tree of the control that you want customized and edit it - say, change the color or add a transform.
There is also in the VSM tab on each element, a Transitions drop-down that you can select to add specific transitions to one state or the other as needed. Right on the transition, you can set the timing of the transition as well; however, the transition details are edited elsewhere. The last important element of working with transitions that you will need to know is that when you select a transition, you get the Timeline view next to the object tree. This allows you to do custom key frame animations.
note: this article is an edited version of a a section of a chapter I wrote for the WROX title: Silverlight 4 Professional, check it out on: http://www.wrox.com/WileyCDA/WroxTitle/Professional-Silverlight-4.productCd-0470650923.html )
Tuesday, November 16, 2010
Native Code On Phone 7
Windows Phone 7 & “native” apps, the missing link!
Monday, November 15, 2010
Building and Using Expression Blend Behaviors
Implementing Behaviors
Implementing a Behavior is straightforward and can be as complicated or as simple as you like. To start with, you will need Expression Blend installed so you can test your behavior in Expression Blend. If you are already in Expression Blend, right-click the project and click "Open in Visual Studio," which this implies correctly that you need both Expression Blend AND Visual Studio installed to create and test a Behavior. Once the project is opened in Visual Studio, right-click and select "Add New." Then in the "Add New" dialog, select Class. Give the class a name, and then you need to get the Expression Blend Library into your project. To get the base class (and the associated name space), you must add a reference to the System.Windows.Interactivity name space that comes with the Silverlight 4 framework. Right click on references and select "Add Reference.” Once the namespace is included, you are ready to build out the class you created into a Behavior. You need to start by adding the namespace at the top like this:
using System.Windows.Interactivity;
This gets the base library (namespace) you need so you can inherit from the behavior base class. Next, of course, you need to set up your class to inherit from TargetedTriggerAction and make your class look in effect like this:
public class SomeBehavior : TargetedTriggerAction
{
}
TargetedTriggerAction is our base class, where you will be able to apply it to a class of type FrameworkElement. For the purposes of this example, the Behavior will also be targeted specifically at Shape objects. The next step is to implement Invoke, which is what is fired when the Behavior is applied to the target. Invoke needs to look like this block of code:
protected override void Invoke(object parameter)
{
}
From this point, you need to get a reference to the object that your behavior targets and do to the object whatever is necessary to make the object do what you want it to do (the ‘behavior’). In this case, you typically would add a member event handler to the targeted object event to the associated object, and you start be creating a location for the reference to the target object:
Shape TargetElementItem1;
Now when Invoke is called, you would get your reference, cast it to a Shape and place it into the member reference:
TargetElementItem1 = (Shape)(this.AssociatedObject);
This code then needs to be in the Invoke member. At this point, the implementation for each Behavior will be increasingly different for each Behavior that you build. This example changes the color back and forth between two colors when a user clicks on the shape. Next, you need to add these members to the Behavior class like this:
Brush Color1;
Brush Color2 = new SolidColorBrush(Color.FromArgb(0,0,0,0));
This gives you a color to switch to and the reference to the base color of the class. To populate Color1 with the base or start color of the object, add this second line to the Invoke method:
Color1 = (Brush)(TargetElementItem1.Fill);
Now that the Behavior has a reference to the colors and the Shape is typed and referenced, you can then add your behavior logic. In this example, add two event bindings to the Shape reference like this:
TargetElementItem1.MouseLeftButtonDown += new
MouseButtonEventHandler(TargetElementItem1_MouseLeftButtonDown);
TargetElementItem1.MouseLeftButtonUp += new
MouseButtonEventHandler(TargetElementItem1_MouseLeftButtonUp);
These lines won’t actually work until you add the two methods, which should look like this:
void TargetElementItem1_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
TargetElementItem1.Fill = Color1;
}
void TargetElementItem1_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
TargetElementItem1.Fill = Color2;
}
This completes the Behavior. You should now be able to use it in Expression Blend.
Consuming Behaviors
Besides visual behaviors, you can also add non-visual functionality as you might in a command. Therefore, if you are familiar with commanding, a good way to look at Behaviors is as "commands for designers in Expression Blend." To be able to use Expression Blend to work visually on an element, you need to be able to see the element that you want a Behavior to be applied to. For example, in the last section, you built out a simple behavior. Now you need a Shape to apply the Behavior to. You can start by dragging a Rectangle from the toolbar onto the design surface in Blend. Then you need to set the fill to a solid color brush using the Properties pane. The XAML code might look like this:
<rectangle fill="Green" />
Now you should open the Asset Explorer from the toolbar. On the left side of the Asset Explorer, select Behavior and you will see that your behavior is one of the Behaviors listed as well as others that are built in to Expression Blend. Select the Behavior you want and drag it onto the object, in this case Rectangle, and you are finished. The XAML code will appear something like this:
<rectangle fill="Green">
<i:interaction.triggers>
<i:eventtrigger&g;
<local:SomeBehavior />
</i:eventtrigger&g;
</interaction:triggers>
</rectangle>
If you look at this closely, you will note that there is a couple namespaces referenced here. You will find these referenced at the top of the XAML document that were inserted by Expression Blend dynamically. A designer or creative is not going to care, but as a developer, it is important for you to realize this. Behaviors, as you can see, are a way to provide rich functionality that is bound to controls in XAML that also, and more importantly, is easy for designers and developers to use in building, maintaining, and customizing the UX/Design of views in Silverlight applications.
(note: this article is an edited version of a a section of a chapter I wrote for the WROX title: Silverlight 4 Professional, check it out on: http://www.wrox.com/WileyCDA/WroxTitle/Professional-Silverlight-4.productCd-0470650923.html )
Thursday, November 11, 2010
Codeplex Projects Everyone Should Know About
First of all, we should probably explain what Codeplex is. Codeplex.com is a collaborative website where individual contributors create, maintain, contribute, and share code samples for various Microsoft technologies. In this chapter, you will get a brief introduction to some of the open source tools that everyone should know about. These projects include design tools, development tools, libraries and toolkits, back-end and server-side technologies. They include samples of best practices by some of the most accomplished Silverlight users today. These projects showcase people hacking Silverlight in new and interesting ways.
It’s important to note that all of these projects are open source, created by people who have a desire to help the overall Silverlight community. If you find the projects useful, take some time to contribute, or better yet, start your own. Codeplex is waiting. First up, it’s infectious, it’s compelling, it’s the MVVM fever and it’s time for you to break out of your pedestrian design patterns.
MVVM Light Toolkit…
“MVVM is so hot right now!” Pardon the Zoolander reference, but it does seem appropriate as an introduction to MVVM due to the incredible popularity and overall buzz around the Model-View-ViewModel design pattern within the Silverlight community.
So what is MVVM? We could easily, and others already have, dedicate an entire book to answering this question, so I’ll just skim over the details and say that MVVM is a architectural pattern that helps developers create applications that are cleaner, easier to maintain and extend, and also highly testable. It’s a variation on the Model-View-Controller pattern that takes advantage of the rich data binding capabilities of Silverlight. The ultimate goal of MVVM is creating a development workflow with true separation between the user experience layer (View) and the programming or business logic layer (ViewModel). Or more simply, you can work on and test either the front end user experience or the back end logic without having to worry about what the other half is doing.
MVVM is just a pattern, all the toolkits (including MVVM Light), classes, and frameworks are just helpers to expedite your implementation of the MVVM pattern. The power of MVVM is really in the rich data binding. Let’s take a moment to look at the data binding syntax in XAML and the C# code behind with a basic TextBlock control.
<textblock text="{Binding Welcome}">
public class MainViewModel : ViewModelBase
{
public string Welcome
{
get{ return "Welcome to MVVM Light";}
}
public MainViewModel(){ }
}
What is happening is the TextBlock has a Dependency Property of a Text value. That value is bound to public Welcome property inside the MainViewModel class. This value of Welcome is determined at runtime. What this gives us is a way to determine the value of a property based on multiple inputs including, user defined preferences, resources, styles, or data binding. The beauty of data binding is that if a property changes in either the ViewModel or the View the data remains bound to the Dependency Property and will update both visibly in the View and in ViewModel data objects accordingly.
How does this binding work? There is a lot of magic that Microsoft has set up and tested for us already. All you really need to know is that you need to set up the Welcome property to use the INotifyPropertyChanged event. Then whenever the property changes it raises the property changed event to all objects bound to that property. Those objects can be set up to handle the event and update properties accordingly.
How do you bring the View and the ViewModel together? First you’re going to create a new XAML prefix in your App.xaml:
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:vm="clr-namespace:MvvmLight2.ViewModel"
Then set up your MainViewModel as a data source within your Silverlight Application.
<application.resources>
<?xml:namespace prefix = vm />
<vm:mainviewmodel key="MainViewModel" isdatasource="True">
</vm:mainviewmodel>
</application.resources>
Then in your MainPage.xaml you can set the DataContext of your UserControl to your View Model.
<?xml:namespace prefix= [default] http://schemas.microsoft.com/winfx/2006/xaml/presentation NS = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" />
>usercontrol class="MvvmLight2.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" datacontext="{Binding Main, Source={StaticResource Locator}}">
</usercontrol>
Now all the child elements of your UserControl inherit the data context of your ViewModel and can be bound do any data exposed in the ViewModel using the Binding syntax we mentioned earlier.
Another very useful benefit of MVVM is Blendability. Blendability is the ability to consume and design against your ViewModel data within Expression Blend and Visual Studio 2010 visual designer. You can use the ViewModel data to design against which can greatly inform your user experience design. The beauty of an MVVM application is that you can see your data inside Blend.
The MVVM Light Toolkit was created and is lovingly cared for by Laurent Bugnion with the ultimate goal of creating an approachable version of MVVM. I say approachable because only the most essential components are included. Don’t call it, "dumb down", it’s just streamlined. All the power is there. The goal of the MVVM Light Toolkit is to "break the monotony" of writing all the standard code and allow you to build your whole application rapidly. Another benefit of the MVVM Light toolkit is that the code works the same in WPF and Silverlight (with a few small exceptions). Plus, since this works in Silverlight it means it will work on the Windows Phone 7 as well.
The installer on Codeplex is packaged as a MSI installer. Follow the installation instructions to set up the necessary elements. Once the install is complete you can create a new Silverlight project type called MVVM and the base MVVM components will be in place ready to use.
MVVM Light Toolkit Version 3 SP1 was release in March 2010 with some great new additions including templates for the Visual Studio 2010 and Blend 4 including a Windows Phone 7 template. There are two DLLs in the install; one is called Essentials which includes RelayCommand, ViewModelBase and others including Commands, RelayCommands, Messaging and much more, the other is called Extras which has more useful elements including; EventToCommand which is a behavior (we’ll learn more about behaviors later in this chapter). EventToCommand allows you to bind any event on any framework element to any command. This removes the annoying restriction of Silverlight and WPF that required you to only bind on a Button based element’s click event.
One final note on performance, MVVM Light Tooklit, as with all open source projects is constantly being optimized. The Databinding elements that MVVM relies on have been heavily optimized by Microsoft and should have little impact on your overall application performance. This is something to consider when thinking about using MVVM for your application.
To read full installation instructions, find additional resources, and of course, download the current source code visit the Codeplex project at http://mvvmlight.codeplex.com/.
Another critical Codeplex project for developing in is the Silverlight Toolkit.
Silverlight Toolkit
User interface made awesome!
When a new version of Silverlight is released it comes with a set of included elements including controls, templates, themes, samples, etc. The Silverlight Toolkit is an open source project sponsored by the Microsoft Silverlight product team where developers can contribute, enhance, and ultimately use the hottest new controls in Silverlight without having to wait for the next version of Silverlight to be released.
One of the most valuable aspects of the Silverlight Toolkit is the iterative development model. Controls are developed over time and constantly receive valuable feedback from the community. As controls are developed they fall into one of four Quality Bands: Mature/SDK, Stable, Preview, and Experimental. These controls can make creating otherwise tricky or cumbersome user interface elements a snap. The tools have been created in response to a need for a common set of user interface scenarios. Rather than hacking together a user control from scratch by yourself, this project puts the community to work for you.
In addition to helping to create great functionality with controls, you have to make things look good. You knew that right? Anyway, that leads me to another very powerful feature of the Silverlight Toolkit controls, themes. Themes are the visual styles that you can apply to any control. If your application has a certain look and feel, or you have some brand guidelines you have to follow, you can use one of the included themes or break it open and modify it to match. Once your theme is created you can save it as a resource and apply it to everything inside your Silverlight application with a few clicks in Blend. Yeah, it’s that powerful.
Getting started with the Silverlight Toolkit is easy. You download a single Windows Installer package, which does all the heavy lifting for you. It will install all the components on your system so you can get started right away using the new controls and themes in Blend or Visual Studio.
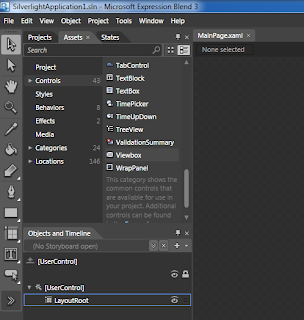
Open up a new project in Expression Blend 3 and under the Assets tab you’ll see a list of new Controls that you can use.

Figure 3.1A – Toolkit in Blend
You can learn more about Silverlight Toolkit and the controls included at
http://www.codeplex.com/Silverlight.
Now that you have your interface data bound and stylized, it’s time to explore how we can use those control elements to present content with the Silverlight Media Framework.
Silverlight Media Framework
Have media, we’ll serve! The Silverlight Media Framework (SMF) gives media producers all the tools they’ll need to serve up amazing quality content using Silverlight and IIS Smooth Streaming.
As bandwidth pipes open up and high speed internet connections proliferate more and more users expect the highest quality content delivered quickly wherever they are. In the past that was a Catch 22. You couldn’t deliver high quality content without your user having to wait for lengthy downloads or you could get your content quickly but at a lower quality. Those days are gone. With IIS Smooth Streaming the server knows how fast the connection is and scales the quality of your content accordingly. It’s such a simple idea but it has taken years to finally hit the main stream.
What SMF offers you is a complete set of tools to prepare, encode, and deliver your content anywhere using Silverlight. SMF is still in its infancy, but it already has some very high profile implementations including the 2010 Vancouver Winter Olympics. Smooth Streaming alone not enough to convince you to use Silverlight? Well, Smooth Streaming is just one of the multiple tools included in SMF. There are also DVR type controls, logging, with future releases planning to implement advertising, improved API, better plug-in support and improved accessibility. The future is bright, and in full HD.
The download has all of the necessary DLLs which you’ll need to include in your project solution as resources. In addition, you’ll need to download and install the IIS Smooth Streaming Player Development Kit for everything to work properly. Once you have things set up you can take your content and stream it to the world. You can learn more at http://smf.codeplex.com/.
Sometimes just serving up high quality video isn’t enough. Lets take a look at how the Silverlight Hyper Video Player is pushing video into the future.
Silverlight Hyper Video Player
"Can we do for video what hyperlinks did for text?" -- Jesse Liberty
That is the question that is driving the Silverlight Hyper Video Player (SLHVP) project. There is a lot of video available on the web these days. The subject of these videos can be simple entertainment like a dog riding a skateboard or complex like a college lecture on particle physics. Wouldn’t it be great if while you were watching these videos you could learn more about what you’re seeing just by clicking, like clicking a link on a webpage?
Let’s create a quick "for instance". Say you’re watching a TED Lecture and the speaker uses a term you’re not familiar with. With the Hyper Video Player you can click on a link that shows up at that moment in the video. The link takes you to a dictionary definition of that term. Let’s say you are really enjoying the video and don’t want to pause it to look up the term. You can bookmark the link so you can return to it later. These are just two very simple potential user experiences within the Silverlight HVP.
Silverlight has impressive video play back capabilities, but this project is really about taking video to the next level. It’s adding functionality that just hasn’t existed before, and that is what Hacking Silverlight is all about. The theory behind this project is that a video can and should be ‘clickable’ like a web page. It’s just information after all. You should be able to link related content to any moment of any video to create a richer, more engaging experience for your users.
One of the best parts of the Silverlight HVP project is the training materials being developed to teach about Silverlight HVP are using Silverlight HVP to deliver it. Nothing speaks better about a technology than using it to promote itself.
So how does one go about creating content for the Silverlight HVP? First of all, you will need some video. You’ll need to set up meta data and key frames that correspond to information inside the video. Then it’s time to let the project come to life. When you play back your media you’ll notice call-outs, links, and summaries all appearing as the video plays. It’s the ultimate in enriched user experience and the potential for this technology is amazing.
Getting started is easy. Version 1 of the SLHVP project was released in March 2010. The download is a project solution with full source code. Open the project and you’re off. Visit http://silverlighthvp.codeplex.com/ to download source code and start watching some Silverlight HVP enabled mini-tutorials.
Let move away from video in Silverlight and take a look the next frontier, Silverlight games.
Farseer Physics and Physics Helper
Want to make a game? Want to use physics in that game? Enter Farseer Physics and Physics Helper, the ultimate in Silverlight physics. In the real world, just like in programming, objects have properties. Properties like mass, inertia, velocity, etc. When objects interact in the real world these properties affect each other, and what Farseer does is give you these "real world" properties inside Silverlight.
Sometimes all you want to do is have two balls bounce around the screen. Well instead of having to figure out all the complex calculations between object properties, you can plug in Farseer Physics and you’re off. Farseer physics does have one limitation, it only supports 2D. Once you use it, however, you won’t mind that it’s only 2D, trust me!
So let’s talk about Physics Helper for a moment. Physics Helper takes the Farseer Physics engine and packages the most common physics computations into Behaviors. I’ll talk more about behaviors in the Expression Blend section below. Just know that the Physics Helper is a huge time saver when building any game that requires physics. You can learn more about Physics Helper at http://physicshelper.codeplex.com/.
To apply the physics to your application you will need to set up a PhysicsControllerMain. This will let Farseer know where your "world" is. Once your "world" is created, you can add properties to it like gravity and special collisions. The best part of Physics Helper is that the all the complex math is taking place behind the scenes and you don’t have to worry about it.
PhysicsControllerMain _physicsController = LayoutRoot.GetValue(PhysicsControllerMain.PhysicsControllerProperty) as PhysicsControllerMain;
_physicsController.Simulator.Gravity = new Vector2(0, 500);
_physicsController.Collision += new PhysicsControllerMain.CollisionHandler(_physicsController_Collision);
Finally, all you have to do is register some XAML or other UI elements using the PhysicsObject. This includes them in the "world" and applies all the properties you’ve set up in your world to them.
Ellipse ball = _physicsController.PhysicsObjects["ball"].uiElement as Ellipse;
Starting to use Farseer is really easy. Many of the available downloads include simple samples. The beauty part is simple samples of physics can scale to any size project. The object forces are the same. Go to a http://www.codeplex.com/FarseerPhysics and start playing with the samples. It won’t take long before you’re building entire virtual worlds that look and function like the real world. Neo and Morpheus will be so proud!
Balder 3d
Silverlight is a very powerful platform for all sorts of content presentation experiences including games. However, Silverlight does not offer rich 3D capabilities out of the box. Integrating or creating your own 3D engine can be a serious undertaking and thankfully the Balder 3D project is breaking through 2D barriers to implement true 3D in Silverlight.
Balder was created by Einar Ingebrigtsen and is described as a "Managed Game Engine with both 2D and 3D support targeting Silverlight, XNA and OpenGL." That’s right you don’t need to use Silverlight, but currently it’s a great platform to develop games in.
You can use Balder in two ways. One, you can download the DLLs, include them in your project solution as resources and get started leveraging Balder’s core feature set right away. Two, you can download the Balder source files and get your hands dirty exploring the guts of a complete managed game engine.
Implementing the Balder engine in Silverlight is very simple. Once you have all your resources you just need to add the Execution namespace illustrated below and you Execution:Game object has the core features ready to hook up in your code behind. Inside the Execution:Game object you can add your 3D meshes, light sources, and a camera for true 3D effects.
<usercontrol class="Balder.Silverlight.SampleBrowser.Samples.Events.Mouse.Content" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" x="http://schemas.microsoft.com/winfx/2006/xaml" execution="clr-namespace:Balder.Core.Execution;assembly=Balder.Core">
<grid name="LayoutRoot">
<execution:game width="800" height="600">
</grid>
</usercontrol></execution:game>
Once you’ve downloaded the DLLs you can include them as resources in your project. You can add Physics to your 2D and 3D models easily with the Farseer Physics engine which I will talk more about in the next section. Head to http://balder.codeplex.com/ to get the latest source code and see some samples in action.
The projects we’ve highlighted so far have talked about how to create rich data binding, stylized controls, rich media delivery and an outstanding game environment. Now we’re going to talk about a project that will make creating all of these easier, Behaviors!
Expression Blend – Behaviors Library
Have you ever had to develop an interface? Expression Blend is your friend. It’s a huge time saver when creating visuals for Silverlight, plus it has some incredible features to help you develop Silverlight applications faster. Besides the graphics capabilities, Blend offers a rich XAML editing view, a unique Storyboard driven animation layout, and many more features. What we’re really interested in here are the features you probably haven’t heard of. Let’s start with behaviors.
Behaviors save time, which, be honest, you don’t have enough of. This Codeplex project will introduce you to some of the most useful behaviors already included and ready to use in Expression Blend. That’s right! You just need a default install of Expression Blend to take advantage of behaviors.
If you’re one of those "afraid of code" types, Blend has your back and behaviors are your best friend. You can think of behaviors as drag and drop code. You can work in a design view and add functionality to your elements just like dragging a file from one folder to another. You want this button to start a video? Use a behavior. You want this little ball you created to bounce around the screen? Use a behavior. It’s so simple it’s scary, like some magic voodoo hamster is inside your computer making everything just work.
Do you have a specific visual effect that you’re trying to re-create and you can’t find it within Blend? Take a look at the Effects library, also part of the Codeplex project. There are lots of visual effects you can use such as motion blur, bloom, gray-scale, and more are being added all the time.
Now, conversely, let’s say you’re one of those "I need to code everything myself" types. Behaviors still give you plenty to get your hands dirty. You can build customized behaviors in Visual Studio. You can also use the Effects library as a template for creating your own custom Effects with Pixel Shaders.
The installer package available on Codeplex will put all new elements directly into your Blend Library and they will be available to use the next time you start up Blend. Now go play! http://expressionblend.codeplex.com/.
Earlier we talked about Silverlight 3d but if you’re really hard core and maybe doing a bit of XNA on the side then this might be your thing…
Silver Sprite
Speaking of play; let’s talk games! How would you like to build once, play everywhere? Silver Sprite gives XNA developers a tool set that allows them to publish their games on the web using Silverlight without making code changes to their game. This is the essence of Hacking Silverlight. With Silver Sprite you can take your code base and run it using Silverlight without having to change virtually any code. XNA is the language that Xbox and Zune games are developed in.
Getting your game prepared to run in Silverlight takes essentially only two lines of code. Create a new Silverlight project. Then add all your game resources into that project. In the Main XAML page add a game namespace which references your project and a game class object to a canvas. That’s it.
xmlns:game="clr-namespace:MyGame
<canvas>
<?xml:namespace prefix = game /><game:game1 name="game"></game:game1>
</canvas>
Believe me, being able to port games from platform to platform that easily without making code changes is the holy grail of development hacks. Every developer, including you, would much rather write code once, and be able to deploy it everywhere. It saves time, money and sanity.
Silver Sprite 3.0 is still in alpha at the time of publication, but it already gives you some great features to port your game to Silverlight. You can easily import and leverage your graphics, fonts, and other game resources simply by adding them to the Silverlight project. Silver Sprite does all the tricky work for you.
Visit the Codeplex project at http://silversprite.codeplex.com/ to download the DLLs and find examples of Silver Sprite in action.
Summary
The projects in this chapter are all great examples of making Silverlight work for you. In the truest sense, they are all Hacking Silverlight. The best thing about these projects, and Codeplex for that matter, is that everything you’ll find is open source. The best thing about open source is that there are new projects starting up constantly. These are just a few of the projects that we find useful and we think will inspire you to push Silverlight to the next level. Your next challenge is to take some time and do a Bing search, visit Silverlight community sites and blogs, and of course visit Codeplex.com. There is likely to be some impressive new projects popping up every day. Happy Hacking.
Thursday, October 21, 2010
Why Use the MVVM Pattern with Silverlight Applications?
To begin with, there are numerous and varied ways in implementing methodologies like MVVM, most of which are used based on personal preference. To a novice trying to educate themselves, this leads to disparity in information. Complicating this factor is that many of the articles or videos that attempt to describe the MVVM pattern also include components of other architectural patterns. This adds unnecessary complexity to understanding the MVVM pattern because of the inconsistencies in the pattern being described. In this article, I will elucidate only the MVVM pattern - nothing more, nothing less.
First of all, let me answer the title question succinctly. Silverlight (XAML) and the Model-View-ViewModel (MVVM) architecture evolved together, thereby affecting each other. In effect, this means that inherent in Silverlight's framework elements and CLR objects are the mechanisms to implement MVVM's loose coupling and separation of concerns. I will go into greater detail on the specific classes and objects in .NET that are primarily involved in hooking everything up further on in this article.
The loose coupling and separation of concerns translates to the ability of large developer teams to work independently on different parts, bringing the pieces together at runtime utilizing classes or object interfaces (as opposed to user interfaces). Another enormous benefit of this is that not only can multiple developers work on different parts of the application simultaneously, designers - for the first time in the history of .NET development - and developers can work on the same code at the same time. Having designers "speaking the same language" as developers solves the longstanding dilemma of a developer taking what the designer gives them and having to rewrite everything to work with the applications. Furthermore, designers - for the first time also - can see what they are doing with data driven controls in the design view in Expression Blend. It's evident that the workflow between professional graphic designers and application developers has been monumentally improved.
Let me back up a bit and give an overview of what MVVM is and does for those of you who aren't familiar with it. MVVM, as architecture, is the mature, successful version of what n-tier attempted to accomplish: quarantine the user interface from the program logic and data. Where Model-View-Controller (MVC) may sufficiently accomplish this goal for ASP.NET applications, MVVM is a refined evolution custom-fit for Silverlight.
There have been intermediate patterns between n-tier and MVVM, all with the same goal, but none of them truly accomplishing the objective until the advent of MVVM and XAML. XAML, being an extension of XML, is inherently tool-able, resulting in the ease of building visual and other editors for those who use it.
If a new Silverlight developer were to dive into a new project without knowing better, they might attempt to put all logic into the codebehind of the MainPage.xaml.cs, as typically has been done in ASP.NET pages. Not only would this lead to difficult testing scenarios, but this methodology doesn't lend itself to long-term maintainability or extensibility. Testing code built like this needs a user interface (UI) to run and a human to debug, which adds to the complexity of finding errors. On the other hand, by using the MVVM architecture, only the "ViewModel" (which will be explained in the next couple of paragraphs) need be tested and verified before ever being bound to the UI.
Properly using MVVM, there is much less codebehind in MainPage.xaml. This is simply pure UI. Each entity in MVVM has its unique tasks, and they do them extremely well with complete separation. MVVM is an acronym for Model-View-ViewModel; let's elaborate on the functionalities of each entity.
At the uppermost level we have the "View". Ideally, the view consists only of the XAML UI and related UI logic. These are the Silverlight screens that are presented to the user. The View's responsibilities are to present data to end users and collect data from end users, period.
At the lowest level we have the "Model". This represents the entities that live on the server as well as the objects that are responsible for interacting with the data stores the application uses along with data persistence. Data interaction in Silverlight can be anything from RIA Services to web services or raw XML. Any CLR-object can be the binding source.
In between these two entities is the "ViewModel". This entity's responsibilities are numerous, but can be summarized as aggregating data that will be bound to the View, retrieved from the Model. This includes methods and states. Since Silverlight doesn't databind to methods, just properties and dependency properties, most of our data logic needs to be in property setters and getters in this ViewModel.
As previously promised, now I'll explain the specific objects in the .NET Framework that are involved in making MVVM and Silverlight work together. The binding mechanism in Silverlight links the View and ViewModel through primarily dependency properties and data context. Each framework element in the View (controls, UI elements, etc.) has a dependency property. These properties can be bound to instances of exposed public properties in the ViewModel. The ViewModel can update the View via the INotifyPropertyChanged interface in the ViewModel base, which is used to discover if the value of the properties have changed by raising the OnPropertyChanged event. This is a two-way conversation that extracts all of the data and logic from the View, but doesn't alter the UI's normal functionalities.
Lastly, I'd like to describe one last tremendous benefit of utilizing this pattern. Because all the logic is in the ViewModel, this entity can be copied from a Silverlight application and inserted into a WPF or Surface application, for instance. This cross-platform extensibility greatly increases return on investment (ROI) for companies that target multiple platforms.
- By Kim Schmidt, Guest Author from the Silverlight Group
Thursday, October 7, 2010
LayoutTransform RenderTransform Size Resize Sizing Xaml Hack and black magic...
The issue is basically this. You have a control that is a set size and it has some element that is or needs to be layed out outside that control box's size. since its a custom control and its top element is a grid any thing laying out can only be the width of the grid. Event when rendered outside the control box using a translate transform etc. the last time this issue came up I remember there was also a rotate transform taht took me probably a day to figure out what was even going on but between Fabio, Curtis and I there wasn't to much wasted cycles on it but after going back and forth I did a number of tests to just to see what actually worked.
keep in mind that the control is a set size and the root element is a grid.
That being the case, here are the methods I tried to get something larger then the control box size layed out outside the box.
method 1: putting element in popup (wpf only trick, well sort of, you can do something like this in sl but its an even more aweful hack) works but lots of control issues... with behavior not the least of which is the element might still be there if the view is switched... this is a bad plan...
method 2: just trying to use a translatetransform to put it outside the box... no soup for you as your element is croped to the size of the control box (root element grid)... another bad plan...
method 3: chuncking the element into parts and transform it all into place... this works but is a silly hack... due to how messy the xaml gets... to me this is really a bad plan too unless something else didn't work.
method 4: put the element into a canvas and then transform it out... really? this works... feels like a hack but the xaml is very clean... #tiredallover
method 5: use negative margins... this really is against my inner designer or rather the xaml mess I've seen it cause is mind numbing. But alas used spairing this this is a clean xaml solution. Just bad on principal because it leads to abstract layouts that are difficult to visually decompose and mape to the xaml.
method 6: use a layout transform and then a render transform to size it down to smaller then the control box and then the layout transform to get it back to size and outside the control box...
...
this works... I don't even wnat to know why... I actually do know but really this is just well it makes me cringe but the xaml is fairly clean but its totally a hack... don't do this just for sanities sack but really it works... f... here is an example:
<Grid.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="2.88" ScaleY="2.88"/>
<TranslateTransform X="210"/>
</TransformGroup>
</Grid.RenderTransform>
<Grid.LayoutTransform>
<ScaleTransform ScaleX=".5" ScaleY=".5"/>
</Grid.LayoutTransform>
I went with the canvas trick as the xaml is the most clean.
Friday, October 1, 2010
9 Speaking Engagements in the space of 5 weeks... about Silverlight
* Windows Phone 7 Unleashed in Bellevue on Oct 07th http://wp7-bellevue.eventbrite.com/ on Phone 7 User Experience
* Windows Phone 7 Unleashed in Redmond on Oct 14th http://wp7-seattle.eventbrite.com/ on Phone 7 User Experience
* Windows Phone 7 Unleashed in Boise on Oct 25th http://wp7-boise.eventbrite.com/ session 4 on Phone 7 User Experience and Session 2
* SilverlightConnections/DevConnections - Going from Silverlight to Phone 7
http://www.devconnections.com/shows/FALL2010ASP/default.asp?s=151
* SilverlightConnections/DevConnections - Multi Dos and Don’t touches
http://www.devconnections.com/shows/FALL2010ASP/default.asp?s=151
* SilverlightConnection/DevConnections - Breaking Down Walls
http://www.devconnections.com/shows/FALL2010ASP/default.asp?s=151
* Mediations on Xaml Zen - Corporate Xaml Workshop for Wirestone
(private workshop by invitation Only in Boise Oct 26th)
* SilverlightConnection/DevConnections - Metro for Developers on Windows Phone 7
http://www.devconnections.com/shows/FALL2010ASP/default.asp?s=151
* SilverlightConnection/DevConnections - Windows Phone 7 Application Performance Optimization
http://www.devconnections.com/shows/FALL2010ASP/default.asp?s=151
I'm wondering if this means I'm a professional yet? :)
Tuesday, September 28, 2010
Professional Silverlight 4 - Book Review
Like most Silverlight books it has been targeted to a specific version but WROX has done a great job of updating the professional series for each version and this is the latest. As anyone in the industry knows you cant be consider a professional without a WROX title on your shelf for the topic you work on so if you are a real Silverlight dev then you must have this book. in my opinion.
http://www.wrox.com/WileyCDA/WroxTitle/Professional-Silverlight-4.productCd-0470650923.html
Monday, September 13, 2010
Windows Phone 7 UX with David Kelley (thats me)
Phone 7 Links:
http://developer.windowsphone.com/windows-phone-7/
http://www.windowsphone7.com/
http://www.mobileappmatch.com/?fbid=IzTBJbx-cNj
Josh Blake as a great book on multitouch: http://manning.com/blake/ or http://nui.joshland.org/
http://www.Silverlight.net/
http://www.SilverlightCream.com/
user groups:
http://www.interactseattle.org/
http://www.SeattleSilverlight.net/
Other UX blog links that are cool:
teasers and trasitions
early ux phone 7 concepts
Windows Phone 7 Series User Interface (UI) codenamed “Metro” Design and Interaction Guide
Metro UI The Windows Phone 7 Aesthetic
Tuesday, September 7, 2010
Its Ok to Think Out-Of-The-Box
Case in point was a project we did recently where we were tasked to build a touch wall for Nike Basketball and the World Basket Ball Festival in New York City. One of the key elements was this idea of helping people (ie targeted demographic being male ages 14 to 35) connect with the history of basketball. The idea of the ‘history’ of anything in most ideation processes is going to bring up a time line. How boring is a timeline though, been there done that. This story is abit about how we broke out of the mode of a stereo typical timeline but still be a timeline and not some other metaphor that is been overly used like the carousel or something like that and therefore how we really thought out of the box and allowed our selves to do it.
So how can we let ourselves think out of the box ‘more’ better [yes yes I know English, it’s just more fun this way]? With that let us talk about 3 points on how we can better enable real life out of the box thinking without limiting out selves to preconceived notions and build really sexy User eXperiences (in this case all about basketball) and be ok with it.
Emotional Connections
One of the biggest problems we have as User eXperience professionals is: understanding our users. Do we really understand them? Have we bothered? Do we think we understand them but not really? Being open to the fact that you might not, as a team, really know your target demographic is a good start to not just thinking out of the box but being able to let yourself think out of the box. In doing so how then to you really know your users and in that how do we know we know? I would argue that we must always be in a mode of trying to better understand our users as they are diverse and ever changing and as soon as you think you know them you don’t, so therefore don’t stop getting to know them.
More than anything then you need to learn to connect with them emotionally and through constantly working on that connection emotionally you can better use that connection and cater to it. Working with emotional connections with users gives us a basis for building UX that takes it to the next level and we can vet those against our users to gage how well we connect and we can see if our out of the box ideas will fly. The user then is the judge of our ideas and not our perceived notions about them.
When we are building UX it is important to keep this process of emotional connections with our users as this is how our ideas will be connecting and how our ideas fail. To really get out of the box that emotional connection is critical. Now the reason I chose to bring emotional connects up first is that this idea of emotionally connecting with users helps us in the other two points I wanted to bring up.
Communication, Communication, Communication
Remember when building awesome UX it is not just you. It helps me and my team at Wirestone to think of ourselves as a single unit. It is not the developers vs the designers, it is our team and us including designers, developers, information architects, UX architects, PMs, the customer, and even demographic representatives. Its all of us working together and as I’m sure you’ve heard if you have studied group or team dynamics at all the trick always gets down to communication. When we communicate and ideas flow freely in a positive non critical way where we can talk about them and try them out we always come out of with cooler better ideas. No idea is bad it’s the degree in which it is awesome that matters. When a group or team then understands the business goal, understands the ROI, the technology, the information and content and are passionate about what they are doing and then fully communicate openly freely and often then things always, always go better.
Let’s get back to that Nike touch wall thing I mentioned earlier. As it turns out this was a case in point where brainstorming with the entire team was really a key defining moment it this projects success. With content we clearly had a demographic that was passionate about the content but really we had 2 kinds of elements to present and the typical time line was just so over done and not unique and some one other then the designers and developers in the room suggested why don’t we just have two lines one for this and one for that… of course at first much of the team scoffed but it was the most unique idea and no one could think of a reason not to at least try it. Getting a sample of the content together and putting in to a dual timeline that would expand and grow depending on which elements were of interest was an interesting idea and when put in front of users it worked much to many of our surprises. Further with a slight bit of gratuitous movement we found that it made it easier for users to wrap their heads around the content and learn to explore making the new dual timeline metaphor easier to understand or in other words more ‘discoverable’.
Let the Users Decide
The key then to the Nike touch wall success turned out to be putting it in front of users and letting the user decide if it was cool or not. Frequently we jump to conclusions about our users that may or may not be true and truth be told nothing is better than putting the UI in front of the real users to see if a UI/UX works or not.
Part of putting your ideas for UI in front of users is for the team to understand who the user is. One of the key tools a lot of people find successful is to have personas or virtual people that personify your typical user. This method also makes it easier to help other understand the user your team is targeting and help is finding real life version of the user. Even informal UX testing helps and in fact in our case we use some informal UX testing up front and additional more formal UX testing at all phases of the project to help let the user’s guide our creativity and our thinking. When we put our ideas in front of users it helped us focus on what worked best and in fact find the out of the box ideas that really worked.
Summary
That all being the case, letting ideas flow and putting all of them or the most unique ones in front of users can help bring focus to the out of the box thinking, where the entire teams is involved and no idea is left un vetted in front of users. Why is it ok to think out of the box? The reason is you will find the next best idea waiting for you and through that idea and the emotional connect with the user that you understand your UX will more likely hit the mark, be out of the box and a home run metaphorically speaking. Thinking out of the box requires that you let yourself as a team be open to all ideas, to give them serous configuration and let the user decide for you. Go forth and think out of the box (well at least head in the right direction). Like anything it takes time for a team to get up to speed and a willingness from everyone on the team to work together with novel techniques like ‘communication’, ‘brainstorming’ and the like. Here is hoping to see your next Hot and Sexy User eXperience…
also published at: http://www.interactseattle.org/?p=704
Silverlight 4 and SharePoint 2010 Integration
http://www.packtpub.com/microsoft-silverlight-4-and-sharepoint-2010-integration/book?utm_source=hackingsilverlight.blogspot.com&utm_medium=bookrev&utm_content=blog&utm_campaign=mdb_004103
Wednesday, September 1, 2010
Once in a life time you get the chance to hire a Luminary
Hiring an MVP like David Campbell is just an almost unbelievable oppertunity for a company to gain enourmous creditbiltiy as wellas a huge strategic asset. Having heard that David (not me, but Mr. Campbell) I almost chocked. I would give my eye teeth to hire some one of his calibur and there is such low chance of ever being able to hire some one like him. In any case it will be interesting to see what company gets him first :)
some more about David Campbell:
http://www.silverlightcream.com/
http://wsinsiders.com/the-silverlight-mvp/
http://geekswithblogs.net/TehGrumpyCoder/archive/2010/09/01/day-1-of-being-unemployed.aspx
http://www.wynapse.com/
http://twitter.com/WynApse/
Tuesday, August 24, 2010
Getting the Root Visual in Phone7
PhoneApplicationFrame Temp = Application.Current.RootVisual as PhoneApplicationFrame;
MainPage TheUI = Temp.Content as MainPage;
now main page is the loaded PhoneApplicationPage is this could change pending your code and further 'TheUI' is something I made up but all things the same the reference to TheUI would then allow you to call any instances of the root visual. and the best part is this is admittedly a bit hacky... :)
Monday, August 23, 2010
Interact and Seattle Silverlight Videos Online
Summer Series Touch and Beyond: The Psychology of Future Interactions
http://www.vimeo.com/14095704
Summer Series - Windows Phone 7 Development Going Deeper (Session 2)
http://www.vimeo.com/14101547
10 Ways to Attack a Design Problem And Come Out Winning
http://www.vimeo.com/14105139
Accessibility Makes the Experience More Usable by More People - IxDA Interact
http://www.vimeo.com/14125563
Modern UX Creation from the Eyes of a Developer
http://www.vimeo.com/14370107
Friday, August 6, 2010
The Difference Between Silverlight and Silverlight Based Phone 7 Apps
Wednesday, June 9, 2010
Updates to Silverlight Code Browser
http://www.hackingsilverlight.net/HackingSilverlightCodeBrowser.html
including things like MEF and IsolatedStorage. As to the community edition of the book, I'm still trying to get some contributors to finish. I've been slammed with 60 hour weeks so chapter 2 and 4 and appendix a still need edits. maybe a weeks worth of work pending time which tends to be limited in my life. :)
Friday, June 4, 2010
Isolated Storage Made Easy
private void PresistKeyValue(string _Key, string _Value)
{
StreamWriter MyWriter = new StreamWriter(new IsolatedStorageFileStream(_Key, FileMode.Create, IsolatedStorageFile.GetUserStoreForApplication()));
MyWriter.Write(_Value);
MyWriter.Close();
}
Nice and simple. using this block we can use a line like this:
PresistKeyValue("foobarkey", "blah blah blah");
this like saves a key falue of 'foobarkey' with the 'blah blah blah' as the 'value'
Now then to get the data you need a block like this:
private string ReturnKey(string _Key)
{
string Output = String.Empty;
StreamReader sr = new StreamReader(new IsolatedStorageFileStream(_Key, FileMode.Open, IsolatedStorageFile.GetUserStoreForApplication()));
string ALine = String.Empty;
while ((ALine = sr.ReadLine()) != null)
{
Output += ALine;
}
return Output;
}
Yes a little simple but you should be able to lift both of these functions directly and use the code as such like this to regtrieve values:
string SomeValue = ReturnKey("foobarkey");
nice and simple.
Thursday, June 3, 2010
Dependency Properties Made Easy
public readonly DependencyProperty ResistanceProperty = DependencyProperty.Register("Resistance", typeof(double), typeof(AnimatingPanelBase), null);
public double Resistance
{
get
{
return (double)GetValue(ResistanceProperty);
}
set
{
SetValue(ResistanceProperty, value);
}
}
Nice and simple right? why bother you ask, well the biggest issue is that if you want to animate properties of a custom control of some kind using data binding and what that change to filter into the UI of some control. Otherwise I try to avoid DP's as much as possible. So if you need todo some mucking around in your control after the DP value has changed then do this:
public static readonly DependencyProperty MinimumProperty = DependencyProperty.Register("Minimum", typeof(double), typeof(Dial), new PropertyMetadata(new PropertyChangedCallback(OnMinimumChanged)));
public double Minimum
{
get
{
return (double)GetValue(MinimumProperty);
}
set
{
SetValue(MinimumProperty, value);
}
}
private static void OnMinimumChanged(DependencyObject DpObj, DependencyPropertyChangedEventArgs e)
{
// some code :
}
You'll note that this has a changed handler but otherwise is like the first version. and that is pretty much it. :)
Tuesday, May 25, 2010
Microsoft Silverlight 4 Data and Services Cookbook
http://www.packtpub.com/microsoft-silverlight-4-data-and-services-cookbook/book/mid/130510v8s5cu?utm_source=hackingsilverlight.blogspot.com&utm_medium=affiliate&utm_content=blog&utm_campaign=mdb_003316
Wednesday, May 19, 2010
Silverlight Connections - Vegas Nov 1-4
http://www.devconnections.com/shows/FALL2010ASP/default.asp?s=151
Title: Breaking Down Walls – The Story of Getting designers and developers working together in an Agency Environment
Type: Regular session
Category: Expression Blend
Level: 300 -- Advanced
Abstract: Breaking Down Walls is about the wall between designers and developers in the typical design shop. Getting everyone to cross over, communicate and build better UX is where we are going and where many of the best Interactive Design firms are already. When designers and developers learn to communicate, and work together they really start to be able to make the best use of the tools they have from Adobe to Expression to Visual Studio, all these tools can be used in an open collaborative environment like never before. Learn to make magic here or at least learn how it has been done at Wirestone and other agencies that have done it successfully.
Title: Multi Dos and Don’t touches –Multi Touch Development from the trenches
Type: Regular session
Category: Architecture, Patterns and Practices
Level: 300 -- Advanced
Abstract: David talks about his experience in the retail space with real world multi-touch applications from touch kiosks to Surface and Silverlight. David will talk about the customer experience and how user centered design and multi-touch work in the retail world with ‘live’ customers as well as the perspective of designers, developers, IA and others regarding multi-touch. From stories about developers touching too much and about good ideas gone amuck David gets it all out on the table.
Title: Going from Silverlight to Phone 7 Silverlight Application Development
Type: Regular session
Category: Windows Phone 7
Level: 200 -- Intermediate
Abstract: This session is about making the leap to Silverlight for Windows Phone 7 and using your Silverlight Skills to build cool Silverlight applications for Windows Phone 7. We'll talk about the basics, game development and even business(ish) apps for Phone 7.
Monday, May 17, 2010
MEF (Microsoft Extensibility Framework) made simple (ish)
Let us talk about a real world example for a moment.
Say you are a vertical selling corporation of some kind, meaning that you sell to companies that do similar things. For example you might be selling to retail stores and your application will show their products. One of the problems is that your application will need to integrate with their CMS (Content Management System) to get product data. In Silverlight 3 your customers might need to provide a WCF Service to talk too. That WCF service they then provide has to have a certain API Signature or worse still they might need your code and need to recompile or YOU have to recompile for each customer or some other hack to make the application work.
Using MEF your customer still will need to get the data somewhere but it makes it easier on them to do this without mucking with your code. To make it work a customer can drop a 'XAP' that provides the content and your application doesn't care about WCF API signatures or other requirements that make it difficult to wire it into the existing system. Your customers can now easily extend, change or filter what and how their data gets to the application you built for their vertical.
In many ways this is like making the model of your application (speaking in the MVVM since) 'open source' and not only pulls the model out of the rest of the application into just about anything else and lets that model be manipulated by the client without rebuilding the application in any way.
Getting Started With MEF?
MEF is pretty straight forward to get started using since it is part of the Silverlight framework in these name spaces and you need to make sure you reference them at the project level.
System.ComponentModel.Composition
System.ComponentModel.Composition.Initialization
Now that we have the bits available, using MEF is as easy as Importing, Exporting and maybe a little code. The main idea is to be able to code or property decorations to allow MEF to find elements either being exported or imported and tie them together. We can look at this process as being able to export the data, import the data and composing the data in an abstract way that allows the elements of this process to be abstracted from our application to a degree that it can be done externally to the application post compile. "Gah!," you say? Let's take a look at the next section and learn more about this process?
MEF'd Properties in and out of our Application
Here we will work out the basics of using MEF in our application. We can start simple by creating some properties and decorate them so that we can build out our application and have them magically set by MEF. Ok maybe it is not magic so let's focus on the properties that will be set first and see how it is done. Take a look at the following code sample:
[Import("SomeValue")]
public string SomeValue;
You can see here we have 2 lines of code. The second line is our traditional string property of some object like a string. The declaration line before it is what exposes our property to MEF and allows MEF to set it. You'll note that we use a magic string here. I know this is generally not well thought of by your standard architecture astronaut but you need to have a key value in the form of a magic string to have MEF do the data mapping unless you want to define your own import attributes which we will talk about later on. Next we can take a look at the code that sets this value.
CompositionInitializer.SatisfyImports(this);
You can see here that we are doing this programmatically and we get our data from the MEF catalog. By doing this in the constructor we allow MEF to go get our data where it is coming from and loading it and we can then use it as needed in our view. This MEF process is much like dependency injection might be used in a MVVM View. Really making this work then requires that we also have this object we are talking about in our constructor. To make this week we still need to have a simple class that exports that data in such a way as we can have some data. The following code does that.
[Export("SomeValue")]
public string SomeValue = "foobar";
Notice the export declaration in this sample. When this current assembly is running we get this data element automatically added to the catalog. Going back to the sample that included the catalog you can see that we created an instance and added the current application running as our package. Once we have added a package to our catalog we can then create a container that using the container we can then ask MEF to match the elements together to do our 'binding' So how then do we make this a two way street or deal with larger collections?
Making our Properties a 2 way Street
A popular construct in Silverlight and in the XAML world altogether is the ObservableCollection. ObservableCollections allow us to do lots of things but let us focus on the fact that it is a bindable collection of data that we want to be populated by MEF. Now take a look at the following lines that show a declaration and a collection property of come class.
[Export("SomeStuffs")]
public string Stuff1 = "blah1, blah";
[Export("SomeStuffs")]
public string Stuff2 = "blah2, blah";
[ImportMany("SomeStuffs", AllowRecomposition = true)]
public ObservableCollection
As you can see this looks mostly like the first property we looked at earlier but here we are creating an observablecollection. The ImportMany declaration above it he collection allows the multiple element collection to come through and by also setting 'AllowRecomposition' the property can then be set over and over again by MEF. From this standpoint point we are ready to really build something separate from our application.
Exporting a Class in a Separate Xap
To create a Xap we can use a standard Silverlight project that we add to our solution. Since we are going to load the xap we can get rid of the classes (x and y). Create a class called z and make it look like this code:
public class SomeClass
{
[Export("SomeValue")]
public string SomeValue = "foobar3";
}
In this class you can see we create a class with 4 properties and use export to the same key name. This creates the effect of the values being exported to the MEF catalog as a collection that will get associated with the collection we created in the last section. For this to work we need to make sure that our Xap is referenced in our first app.
Downloading Xap Dynamically
Now that we have our collection and a new xap with a class that exports values we want we can look at importing the Xap and using MEF to wire that up to the data we need. Take a look at the following code:
[Import("SomeValue", AllowRecomposition=true)]
public string SomeValue;
DeploymentCatalog catalog = new DeploymentCatalog("MEFModel.xap");
// in constructor:
CompositionInitializer.SatisfyImports(this);
catalog.DownloadCompleted += new EventHandler
catalog.DownloadAsync();
void catalog_DownloadCompleted(object sender, System.ComponentModel.AsyncCompletedEventArgs e)
{
// some code...
}
This code can be added to the constructor of our application just after the call to AddPackage. You can see that we pass a Relative URI to our other Xap and that we add it to the package when it loads. This can also be an event handler to to the load. In this case we get the content added to the package and it gets wired up based on the name key values that we have set by the ImportMany and Export declarations. Now the cool thing is that we don't need to keep this in the constructor. We can call this same 'DownloadPackageAsync' from any event handler or other block of code that we need. We could use this to load content dynamically pending on certain conditions such as localization.
This is all wonderful but there is one problem with using a separate Xap that has the MEF bits in it. This means that both Xaps have MEF and now ours Xaps are twice blotted from MEF using more memory then needed. Fortunately there is way around this is to set the additional Xaps to use include this in the build. In Visual Studio in the other projects find the Library reference to the MEF and right click and select properties. On the reference property pain there is a property called 'Copy Local' and we need to set this to false. This way only one copy of the MEF bits will be in the overall application saving Xap size by not blotting all the Xaps with the same bits.








